It is important to make a distinction between the following types of Webhooks:
Webhooks that transmit data of on-site behaviour of customers. These Webhooks need to be implemented in the container tag manager, which allows them to be fired on the website of the Advertiser. Please note that you cannot implement these Webhooks yourself. If you want them to be implemented, make sure you contact the support team of your platform.
Webhooks that transmit data related to conversions. You can implement these Webhooks yourself by following the instructions below.
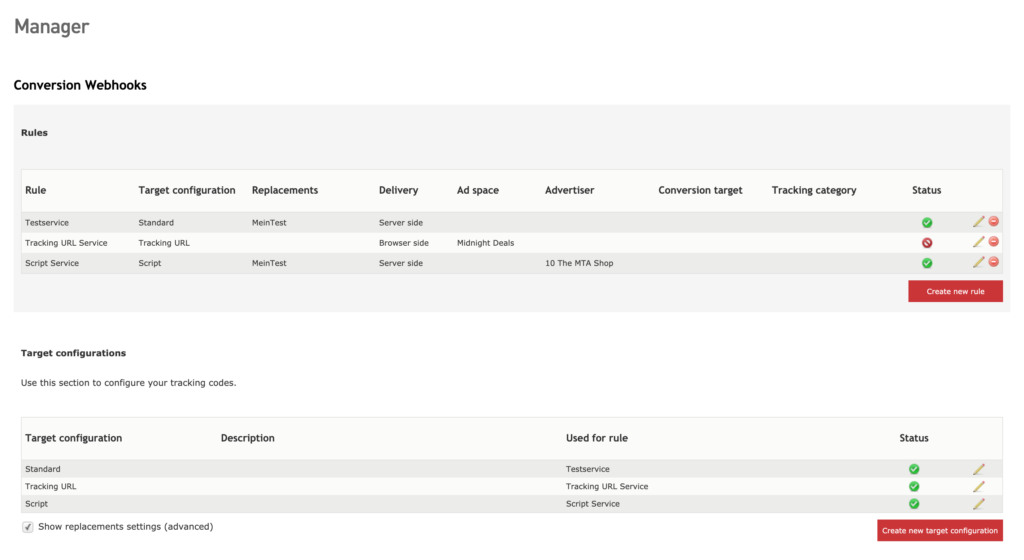
Make sure you are logged in to your Partner UI and click on Webhooks -> Manager in the navigation menu. If you do so, a page will appear looking more or less like this:

You will see the page has two sections: one for the Webhooks rules and one for the target Configurations. The rule defines under which conditions the target configuration you implement is fired. Under target configuration, you can register the actual http calls and define the parameters.
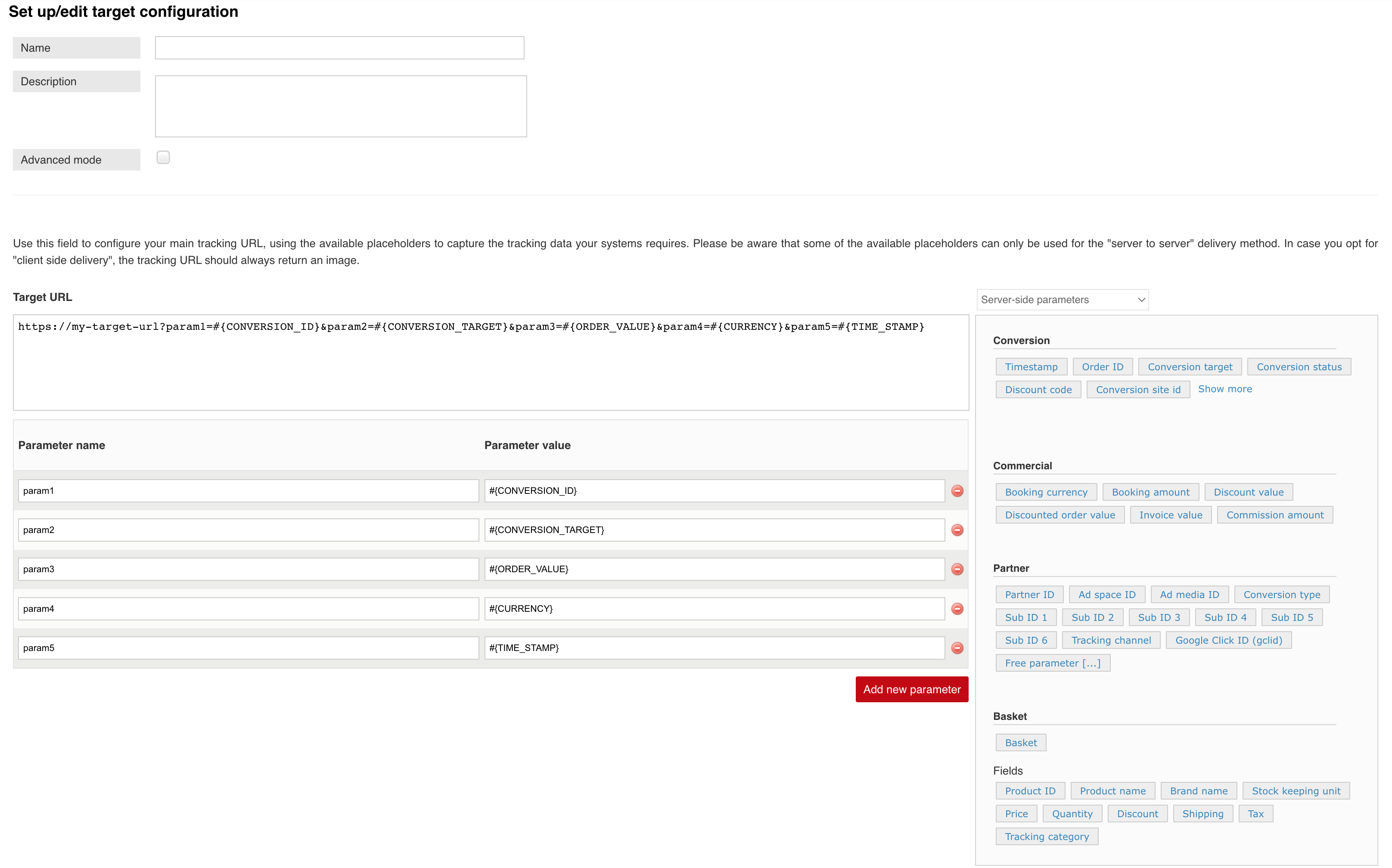
To implement a new target configuration, please click on the button create new target configuration in the target configuration section of the page. If you do so, a page will appear looking more or less like this:

The further proceedings depend on the type of Target configuration you are implementing. Currently, three types can be implemented:
An URL-based
A javascript (only for browser-side, deprecated)
An iframe (only for browser-side, inline frame, deprecated)
Because they can effect the performance of the advertiser’s confirmation page, javascripts and iframes need to be approved by the platform administrator before they are activated.
Please follow this steps:
Enter a name and a description of your target configuration. Please do not activate the advanced mode, because it is only relevant for javascripts and iframes.
Proceed to paste your target URL into the field under the header Target URL.
Define the parameters in your URL. After you have pasted in your URL, the platform will automatically recognize all the parameters.
If you are using dynamic parameters, you need to make sure they are filled with the correct placeholders. To do this, you need to select the relevant placeholders from the panel on the right of the page and drag and drop them into the fields under ‘parameter value’. Please note that here are four types of placeholders:
Essential placeholders transmitting values for the order ID, the order value and the currency of the conversion.
Extended placeholders transmitting values such as the sub ID, the timestamp and the ad media ID.
Placeholders that can only be used when the tracking service you implement uses the browser delivery method.
Placeholders that can only be used when the tracking service you implement uses the server to server delivery method.
When you have selected the relevant placeholders for your dynamic parameters, all you have to do is click save at the bottom of the page.
If you want basket details to be transmitted via Webhooks, please read the section on image pixels in the article on transmitting basket details.
To implement an iframe or a javascript, make sure you go through the following steps:
 In this section, go through the following steps:
When you are ready, please do not forget to click ‘save’ at the bottom of the page. |
If you want to edit a target configuration, just click on the icon in the target configuration panel on the overview page. If you do so, you will be taken to the same page on which you have implemented your target configuration. Please note that changes in implemented iframes and javascripts need to be approved by the platform administrator again. You can use the section below the comments to compare differences between the new version and the previous one. The versions can be displayed next to each other and on top of each other.
Before you are able to remove a code set, you need to make sure all tracking services connected with the code set have been removed. If this has been done, you will see a small appear next to the code set in the code set panel. If you click on this icon and confirm your action in the system window, the code set will be removed.
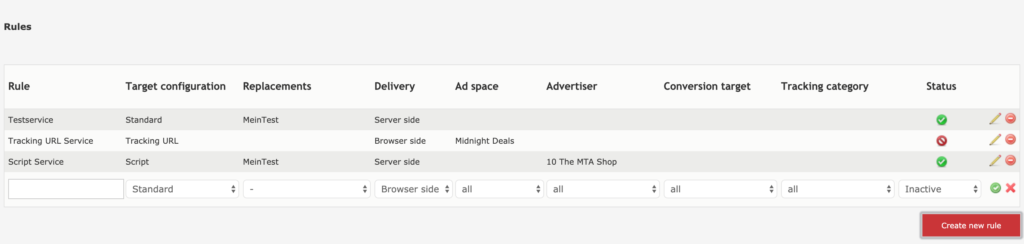
After you have implemented your target configuration, you need to create a rule. The rule defines under which conditions the target configuration you have implemented is activated. To create a rule, go back to page with the overview of all Webhooks. Go to the panel Rules and click on the button ‘create new rule in the right lower corner of the page. If you do so, a new row will be added to the panel, looking more or less like this:
wFrom left to right, following settings have to be defined:
Under ‘Rule’, you give your rule a name.
Under ‘code set’, you select the code set for which the service is created.
Under ‘Delivery’, you select the delivery method. Possible options are browser side, server side or both:
Use server side for server side delivery. Server side delivery is more accurate and allows you to transmit additional data, such as the commission model.
Webhooks with browser-side delivery are deprecated, because they typically rely on 3rd-party tracking or 3rd-party JavaScript code loading. Due to browser restrictions with ITP/ETP, and future limitations of browsers, you should migrate from Webhooks using server-side delivery. |
Use browser side for javascript and iframes without an image pixel as backup. Browser side delivery can be used for image pixels as well, but is not recommended.
Use both for javascript and iframes with an image pixel as backup. In this case, the javascript and iframes can be delivered properly and, in case they are blocked, the image pixel will be fired with the highest accuracy.
Under ad space, you select the Adspace for which the rule is relevant. If the rule is relevant for all your Adspaces, just select ‘all’.
Under Advertiser, you select the Advertiser for which the target configuration should be fired. Please note you can only select Advertisers when you have been admitted to their programs.
Under Conversion Target, you select the Conversion Target for which the rule should be fired. Please note the available Conversion Targets will depend on the Advertiser you select in the column before.
Under Tracking Category, you select the Tracking Category for which the target configuration should be fired. Unless you have implemented a very specific target configuration, it is recommended to select all here.
To activy your rule, make sure you select active under status.
To save your service, please click on the icon.
To edit a tracking service, all you need to do is click on the icon in the panel. If you do so, you will see all values are unlocked. Change whatever you want and click on the icon in the panel.
You can remove a rule by clicking on the icon in the rule panel and confirming your action in the system window appearing after you’ve clicked the icon. You can also choose to deactivate the rule by changing the status.
You only need to create replacements when the format of the values in the code’s parameters in your tracking configuration does not match with the format of your own system. In this case, a replacements will make sure that any sequence of characters is replaced by another sequence of characters you define. For example, you could use replacements to translate the names of Conversion Targets or Tracking Categories.
To create a replacement set, make sure you go through the following steps:
Go to the overview page and look at the Replacements panel at the bottom of the page.
Click on the button ‘create new replacements’ in the lower right corner of the panel.
In the window appearing now, give your replacements a name and a brief description.
Proceed to click the button ‘add new replacement’. Fill out the value you want to replace under ‘original value’ and the value you want it to replaced by under ‘replace with’.
To add more values, just click on the button ‘add new replacement’ again. To remove values, click on the icon next to them.
When you are ready, click on the button ‘save’. If you do so, you will find the replacements added to the overview.
Finally, make sure you activate the replacements by adding it to one or more rules. To do so, edit the rule and select it under ‘Replacements’.
Webhook logs allow you to troubleshoot server-side Webhook executions. You will find comprehensive information in this article: Using the logs to troubleshoot server-side Webhooks
Webhooks call your system and pass parameters. If you don’t have a testing area within your system, or your system is limited in terms of looking in to logs, you can you publicly available webhook-systems for testing purposes. This way your webhooks are executed, and you can debug the results.
There are several webhook-testing systems available:
Use https://postman-echo.com/get as your target URL. For example:
https://postman-echo.com/get?ADVERTISER_MID=#{ADVERTISER_MID}&WINNER_AMC_ADSPACE_ID=#{WINNER_AMC_ADSPACE_ID}&...
2. Use the the webhook logs to see your webhooks in action:
Using the logs to troubleshoot server-side Webhooks
Your PostBin will be available for 30 minutes. After that you have to create a new PostBin.
Your PostBin will be available for 30 minutes. After that you have to create a new PostBin.
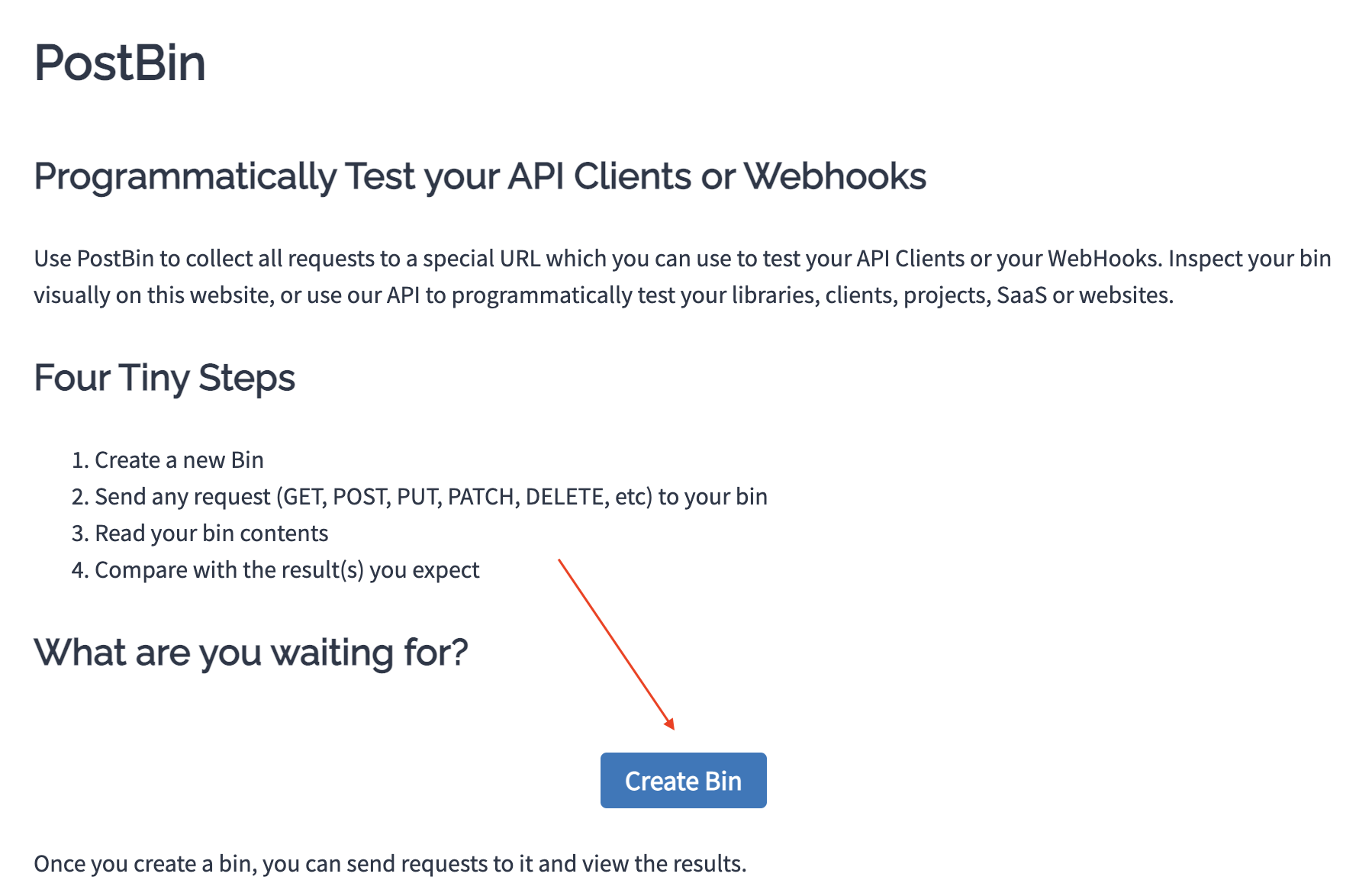
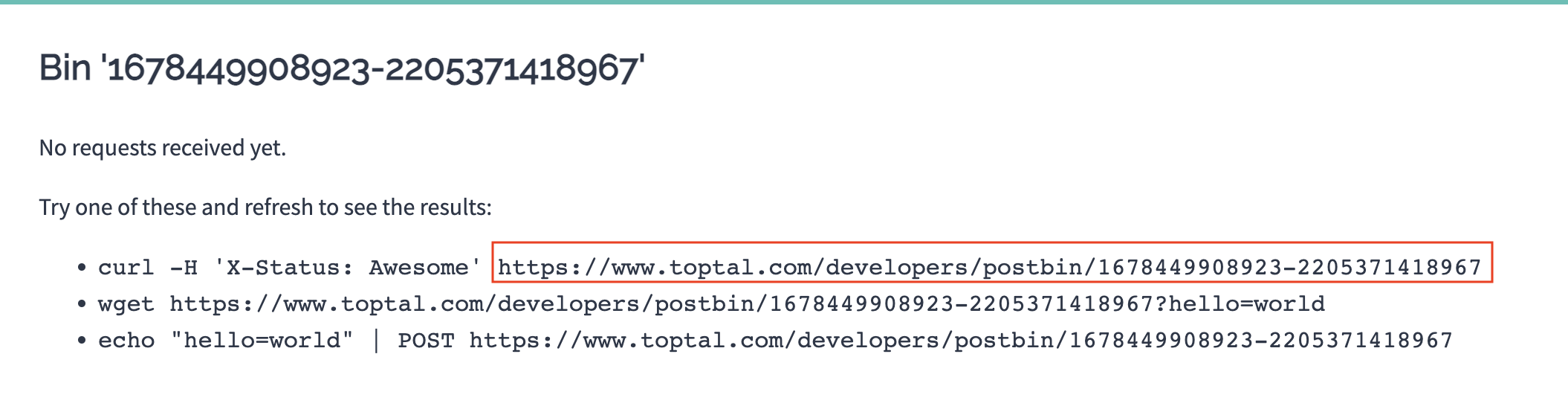
To test webhooks, we recommend to use PostBin (https://www.toptal.com/developers/postbin/).
Create a new bin

2. Your “bin” will get a unique Url, which you should write down. It has this form:
https://www.toptal.com/developers/postbin/${UNIQUE_ID}

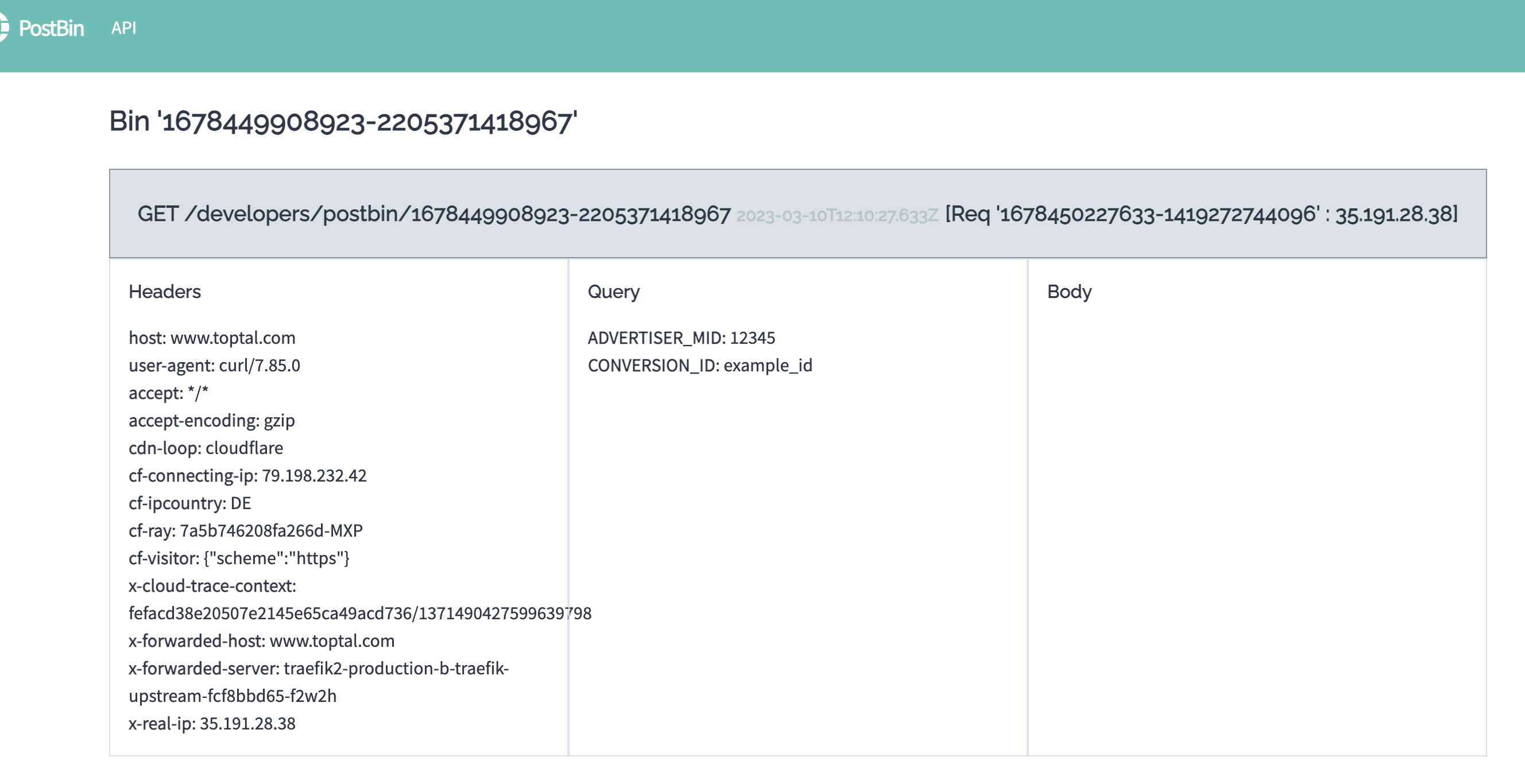
3. You now can use the URL of your “bin” in your Webhook target URL for testing, for example:
https://www.toptal.com/developers/postbin/${UNIQUE_ID}?ADVERTISER_MID=#{ADVERTISER_MID}&WINNER_AMC_ADSPACE_ID=#{WINNER_AMC_ADSPACE_ID}&...
4. When the Ingenious-system fires a Webhook, you then can refresh you “bin” url in the browser to see incoming webhooks:

5. Use also the webhook logs to see your webhooks in action:
Using the logs to troubleshoot server-side Webhooks
Open this website, and keep the website open:
https://wehook-test.requestcatcher.com
2. Configure the Target-URL of your webhook, for example:
https://wehook-test.requestcatcher.com/test?ADVERTISER_MID=#{ADVERTISER_MID}&WINNER_AMC_ADSPACE_ID=#{WINNER_AMC_ADSPACE_ID}&WINNER_AMC_ADMEDIA_ID=#{WINNER_AMC_ADMEDIA_ID}&...
3. Once a webhook is called, the website will show the call
4. Use also the webhook logs to see your webhooks in action:
Using the logs to troubleshoot server-side Webhooks